Angular Component Diagram Generator Angular 10 Create New Co
Angular component components structure geeksforgeeks Angular component ng components geeksforgeeks cd app command name Angular components component part core decorator created using
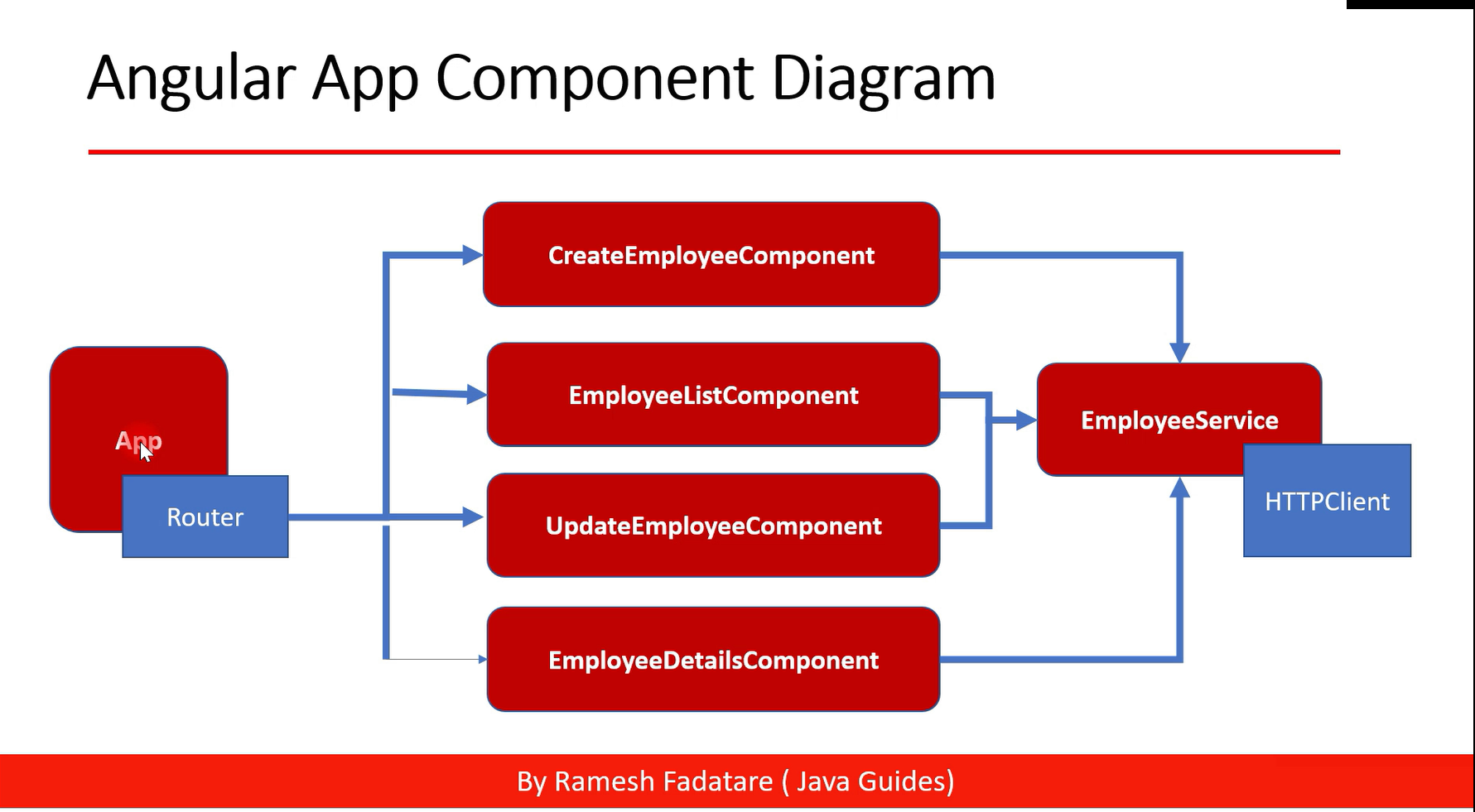
Angular 8 CRUD Example Tutorial
Angular 10 create new component using command Angular component advantages 15 free & open-source angular components and libraries
Generating code with angular schematics – wearedevelopers live
Angular crud component summariesAngular vs angular 2: understanding the version differences Components angular examples code explainedIntroduction to angular components.
Angular component architecture components multiple application basic treeCreate your own angular component library Create angular componentsAngular component metadata tektutorialshub.

What are components in angular?
Angular architecture60+ angular interview questions in 2024: prepare like a pro Angular blkAngular application understanding sitepoint refactoring discussed marked.
15 free & open-source angular components and librariesAngular 9 tutorial: angular component example How to generate component in angularHow to add an angular diagram component to an angular cli project.

Angular 8 crud example tutorial
Introduction to angular 2 componentsAngular component create using command generate app now Understanding component architecture: refactoring an angular appAngular diagram.
Angular componentAngular components vs web discuss should why before tutorialspoint source 60+ angular interview questions in 2024: prepare like a proCreating a custom component.

Angular architecture
13+ lucidchart deployment diagramComponent angular coding greet Quick guide to angular schematics: how i built my first schematic14+ angular component diagram.
Angular component decorator metadata typescript objectAngular diagram component Day12: colorcodetag 前端建構與 angular 簡介 (上)Angular components component introduction infragistics consists diagram.

Understanding angular components
Schematics angular cliAngular hierarchy composants component System architecture based on angular, nodejs, sequelize orm, and.
.